Varnish Enterprise
Accelerate Everything.
The Delivery Layer for Platform Teams
Varnish Enterprise is the high-performance delivery layer that gives platform engineering teams speed, control, and efficiency across, CI/CD pipelines, APIs, web applications and modern data workflows.
Varnish Enterprise
Built for Demanding Delivery Workloads
From CI/CD pipelines to internal developer tools, platform teams face mounting delivery demands: bloated artifact repositories, backend overload, unpredictable latency, and rising infrastructure costs.
Varnish Enterprise solves these challenges with a programmable cache layer that accelerates artifact delivery, reduces infrastructure strain, and gives DevOps teams the control they need to scale platforms cleanly.
Use it to support:
-
Artifact caching and CI/CD acceleration
-
Developer platform performance
-
API and service offload
-
Media streaming and edge delivery
-
Object storage and S3 acceleration
-
Private CDN deployment and custom routing

Programmable Caching for Smarter Delivery
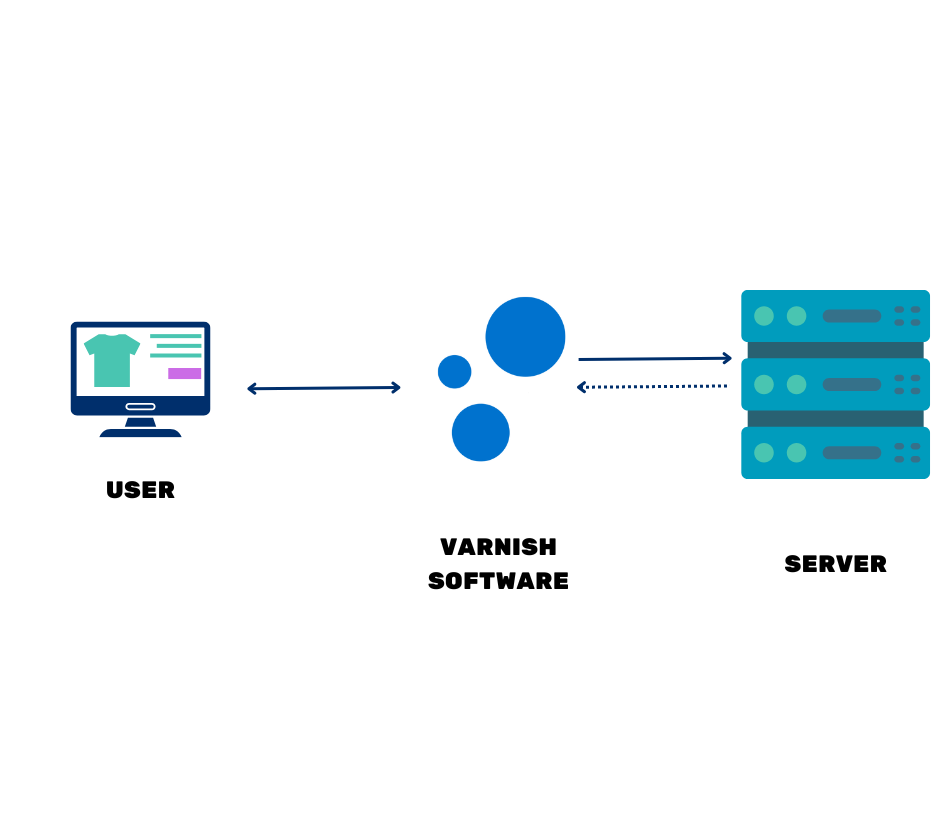
How Varnish Works
Varnish intercepts HTTP traffic before it hits your backend. It caches software artifacts, content, and data closer to users or build systems, reducing fetch times and system load.
- Varnish intercepts HTTP requests and checks whether the requested content is already stored in cache.
- If it is, the response is delivered instantly, eliminating the need to contact the backend.
- If not, Varnish fetches the object from the origin, stores it locally according to configurable rules, and serves it to the client.
- The result: a dramatic reduction in latency, origin traffic and compute load, even infrastructure spend.
The entire process is governed by Varnish Configuration Language (VCL), a fast, in-process domain-specific language that gives platform and infrastructure teams deep control over how artifacts, content, and APIs are delivered, without modifying backend logic or app code.

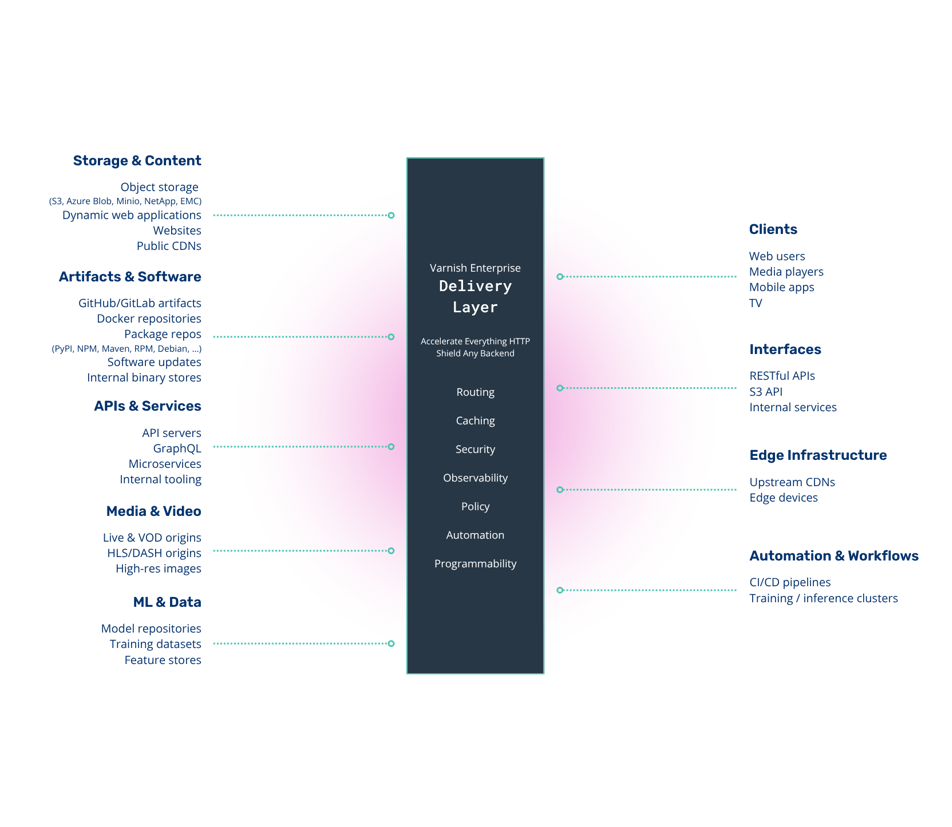
Any Origin. Any Infrastructure. One Layer.
Run Varnish Anywhere
Deploy in front of any backend
- Artifact repositories and developer portals
- Web apps, APIs, and headless services
- Websites and dynamic content
- Video origins, CDN edges, and media libraries
- Object storage
Deploy in any environment
- Kubernetes-native (via Helm and Docker)
- Edge nodes and remote POPs
- Bare metal or VM-based infrastructure
- Private or public cloud
Unify and control delivery
- Bring together caching, routing, access control, and observability across all workloads.
- Simplify architecture, enable consistent policies, accelerate changes, without modifying backend code.
- Configure using VCL, API, or use the Varnish Controller UI for centralized orchestration.

Trusted Everywhere
Built for Engineering Teams Who Deliver at Scale
Technology & SaaS
Improve internal developer workflows and platform engineering with artifact caching and pipeline acceleration
DevOps & Infrastructure
Offload API and artifact traffic, reduce CI/CD instability, and unify delivery across services
Media & Broadcasting
Shield origins, smooth demand spikes, and deliver high-quality streaming at scale
E-Commerce & Finance
Ensure low-latency performance and service resilience under load, with full TLS and access control
Telco & CDN Operators
Deploy custom edge routing, cache control, and high-throughput logic at regional or remote POPs

Where Varnish Accelerates
Eliminate Delivery Bottlenecks
Use Varnish when delivery bottlenecks, cost pressure, or origin limitations slow you down.
Platform Engineering Acceleration.Cache and route software artifacts to speed up builds and reduce load. |
|
Streaming & Media.Cache high-demand assets at the edge; smooth out spikes and reduce failures, for consistent video delivery. |
|
API Platforms.Deliver fast, reliable responses under high concurrency. |
|
SaaS & Web Apps.Improve page load times and absorb peak traffic with minimal resources. |
|
Object Storage Acceleration.Cache large files and metadata to reduce backend I/O. |
|
Private CDN Infrastructure.Control routing, caching policy, and delivery performance end-to-end. |
Why Varnish Works
Only Varnish Enterprise delivers:

Programmability
A universal delivery layer with fine-grained control over request/response behavior, logic, and routing.

Performance
Ultra-fast delivery with disk-based caching, optimized for speed, concurrency, and scale.

Control
Run Varnish anywhere: on-prem, edge, cloud, or multi-region – with full data sovereignty.

Efficiency
Centralize orchestration, automate TLS and config, and consolidate delivery into a single, cost-effective layer.
Achieve Exceptional Things
Trusted by Engineering Teams to Deliver


“Once you deploy Varnish and know what it’s capable of, you can’t imagine not using it.”
Senior Developer
At a Multinational Cosmetics Brand
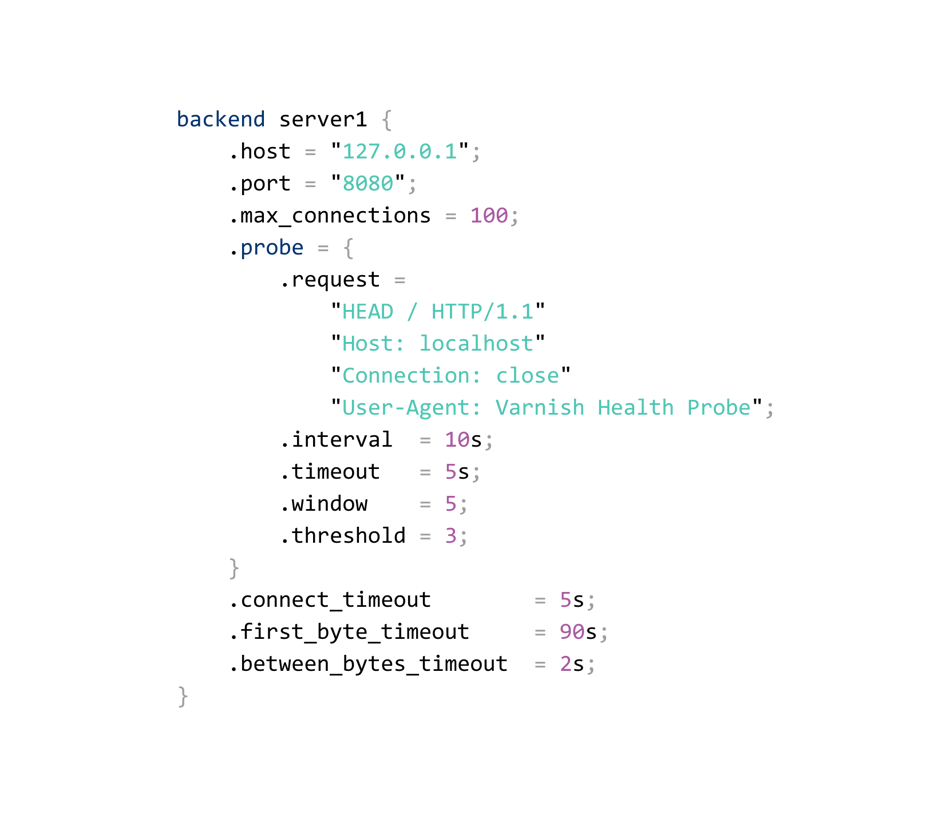
Varnish Configuration Language
Programmable Traffic Logic with VCL
Varnish Enterprise is programmable at every stage of the HTTP lifecycle.
With Varnish Configuration Language (VCL), you can:
- Control caching policies by URL, user agent, headers, cookies, geography, or any metadata.
- Rewrite requests and responses dynamically.
- Implement custom logic for failover, retries, timeouts, and error handling.
- Set up advanced load balancing, traffic splitting, or A/B testing directly in the delivery layer.
- Fine-tune delivery workflows without changing application code or backend architecture.

Extensible. Adaptable.
Adapt Your Cache to Fit Your Needs
Varnish Enterprise includes 45+ VMODs for granular request handling and custom edge behavior:
- Content Localization. Serve region-specific content.
-
Dynamic Load Balancing. Route based on real-time conditions.
-
Compression & Optimization. Gzip, Brotli, and content shrinking.
-
Key-Based Invalidation. Targeted cache purging.
-
Edge-Side Assembly. Build pages from cached fragments.
-
Dynamic Backends. Route based on logic or failover.
-
Header & Cookie Handling. Rewrite or inject on the fly.
-
JWT Verification. Secure API and token-aware delivery.
-
Bot Blocking. Reduce noise and protect backend resources.
-
Grace Mode & Soft Purge. Serve stale content while origin recovers.
-
TTL Control & Expiry Logic. Tune cache freshness dynamically.
-
Health Checks. Route around failing backends.

Run Your Own Delivery Stack
Take Control of Infrastructure
Why own the delivery layer?
- Full transparency and observability
- Avoid lock-in from opaque CDNs and platform egress fees
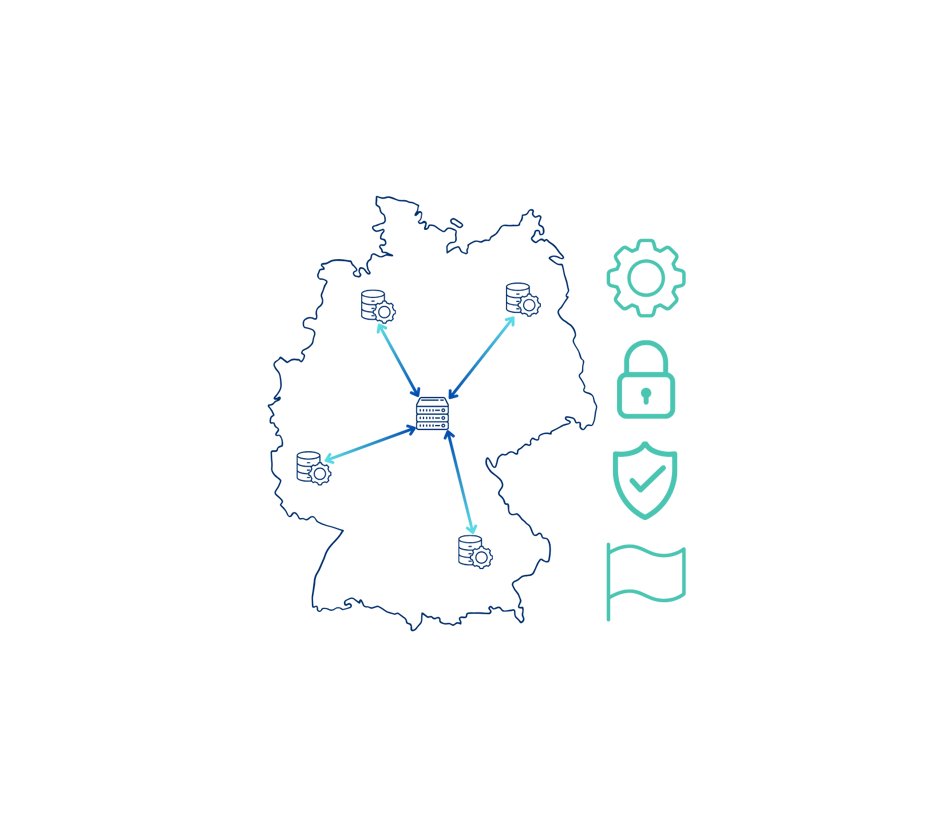
- Enforce privacy, compliance, and data residency by region, including keeping user data within the EU or specific national borders
- Deploy and operate your own PoPs across one country or an entire continent, without reliance on external infrastructure
- Align with local governance and reduce exposure to non-domestic cloud platforms
- Tune delivery logic per use case, region, or workload without 3rd-party constraints

Secure by Design
Enforce Security at the Edge
Enforce security policies at the first point of contact for faster action, reduced attack surface and improved resilience, without sacrificing performance.
Access Control Integration
Authenticate requests at the edge using API tokens, cookies, headers, or IP rules.
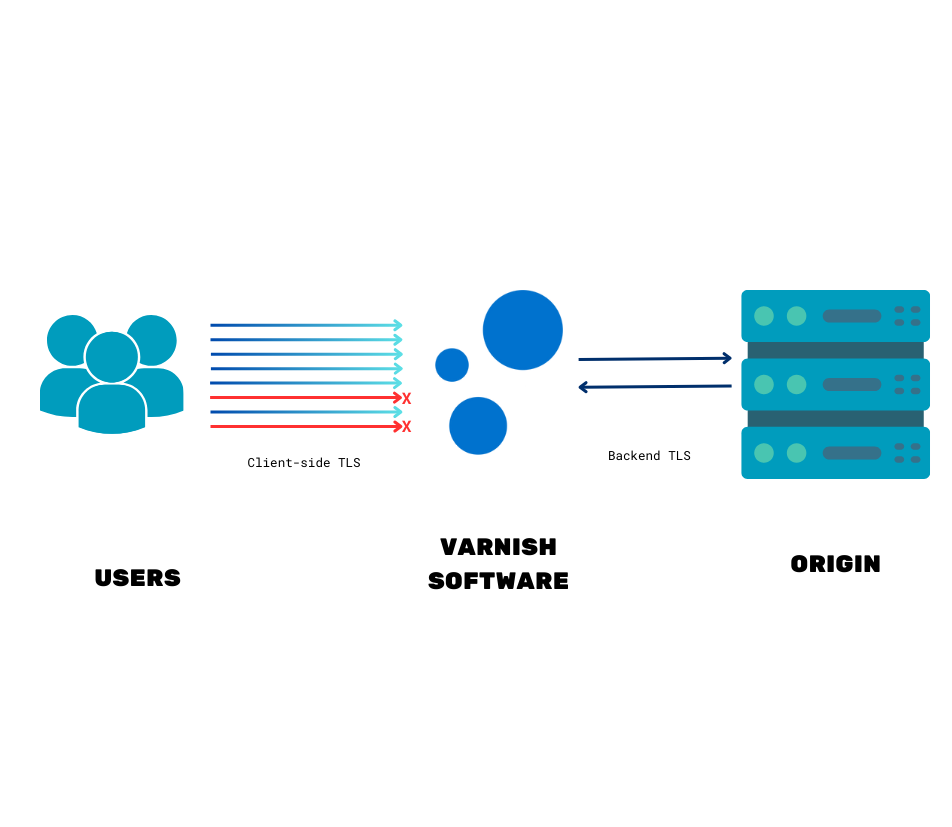
TLS Everywhere
Support for TLS termination and mutual TLS (both client-to-cache and cache-to-origin).
Token-Aware Delivery
Verify and parse JWTs at the edge to authorize access to APIs, artifacts, or protected media.
Bot Detection and Request Filtering
Filter abusive or automated traffic using real-time request analysis reducing backend noise and attack surface.
Advanced Header and Cookie Handling
Inspect, rewrite, inject, or strip headers and cookies to control session behavior and secure sensitive metadata.

Trusted by the Best

Future Publishing
Varnish enables Future Publishing to achieve a robust and reliable caching layer for highly available content delivery across its media properties

Telia Company
Given the acquisition of TV4, MTV and CMore, Telia Company needed to re-evaluate their current CDN strategy and decided to build their "next generation" CDN together with Varnish as a key partner.

Intersport
Intersport is one of the world's leading sporting goods retailers. Their challenge was to adopt configurable, agile cache management to ensure accuracy and performance, implement initial line of defense against bot/DDoS attacks and improve user experience with faster page loads.
"Varnish Enterprise makes my job a lot easier. We can manipulate Varnish Enterprise in ways that are not possible with other reverse proxies."
Senior Technology Infrastructure Engineer
RTÉ
Already Using Varnish Cache?
Built on Varnish Cache, Enhanced for Enterprise
Varnish Enterprise builds on the proven, open-source Varnish Cache core, adding production-grade features, support, and deployment flexibility.
- Persistent Storage (MSE). Cache multi-terabyte datasets, speed up cold starts, and serve long-tail content instantly
- Integrated Security. Full TLS/mTLS support, DDoS protection, and advanced request filtering
- Real-Time Observability. Advanced logging, metrics, and monitoring tools for high-visibility ops
- Production Support. Direct access to Varnish engineers, 24/7 support, and long-term maintenance
- Active Development. Regular feature enhancements, security updates, and performance tuning
- Unmatched Performance. Benchmarked at 1.5 Tbps+ on a single server; trusted to ensure rapid delivery under load and never bottleneck performance
Looking for a low-cost upgrade path?
Varnish Pro delivers Varnish Enterprise performance essentials in a lightweight, cloud-native package, ideal for modern delivery teams ready to go beyond open source.

Get Started
Start a free 30-day trial or run a guided proof of concept in your own environment.
Varnish Enterprise is deployed at scale by Fortune 500 companies and comes with expert support options including standard, 24/7, and fully managed service plans.

Talk to an Engineer
- Varnish experts are available to answer your technical questions and help you find the solution you need.

Live chat
Talk with an advisor about the right solution for your needs


Free Trial
Set up a no-obligation 30-day free trial to use Varnish Enterprise in your infrastructure
Frequently Asked Questions
Varnish Enterprise builds on Varnish Cache with exceptional performance and advanced features for production-scale deployments: clustering, persistent storage (MSE), TLS support, advanced traffic policies, observability tooling, and 45+ VMODs for custom logic. It’s also backed by 24/7 support and available as a managed service.
Varnish is not a traditional multi-tenant CDN, it’s a software-defined delivery layer you control. It gives you CDN-grade performance and the ability to build private CDNs, but with full flexibility over deployment, routing, caching, and security, in your cloud, on-prem, or edge environments.
Using a single, programmable delivery layer like Varnish Enterprise allows teams to simplify operations, reduce tool sprawl, and enforce consistent policies across all workloads. With unified caching, routing, access control, and observability, you can manage sessions, apply logic, and monitor traffic behavior from one place, across any environment. This streamlines deployments, accelerates change, improves security posture, and reduces infrastructure and operational overhead at scale.
Not exactly. Some reverse proxies and CDNs offer basic caching, but few offer Varnish’s combination of speed, customizability, and control. With Varnish, you define your delivery logic with code (caching, routing, purging, access control) all without third-party lock-in or opaque edge behavior.
Varnish sits between clients and your backend, whether that’s an origin server, object store, API, media server, or artifact registry. It handles requests at the edge, offloading traffic, accelerating response times, and enforcing logic before the backend is even touched.
Anything over HTTP or HTTPS: web pages, APIs, media, video segments, software packages, containers, static files, JSON responses, metadata. You control what is cached and for how long.
Varnish is configured via VCL (Varnish Configuration Language), a powerful domain-specific language for delivery logic. You can also manage clusters, TLS certs, logging, and more using Varnish Controller.
Yes. Varnish supports full TLS (including mutual TLS), JWT validation, token-based auth, header/cookie filtering, and fine-grained access control — all enforceable at the edge to reduce origin exposure.
Yes. Varnish runs on bare metal, VMs, Docker containers, and inside Kubernetes. Helm charts, container images, and GitOps-compatible workflows are available.
Varnish Pro is a cost-effective, cloud-native edition with core features. Enterprise includes clustering, persistent storage, Controller integration, advanced security, and 24/7 support and is designed for complex or mission-critical deployments.
Start with a free 30-day trial or talk to our team to run a guided proof of concept in your own environment.

Varnish 6 by Example
This ultimate Varnish guide provides everything you need to learn Varnish, scale web operations, build custom content delivery services, and level-up your Varnish skills.